Javascript Crud App Fundamentals Explained
Wiki Article
Fascination About Javascript Crud App
Table of ContentsOur Javascript Crud App StatementsJavascript Crud App Things To Know Before You BuyThe Single Strategy To Use For Javascript Crud AppSome Known Facts About Javascript Crud App.
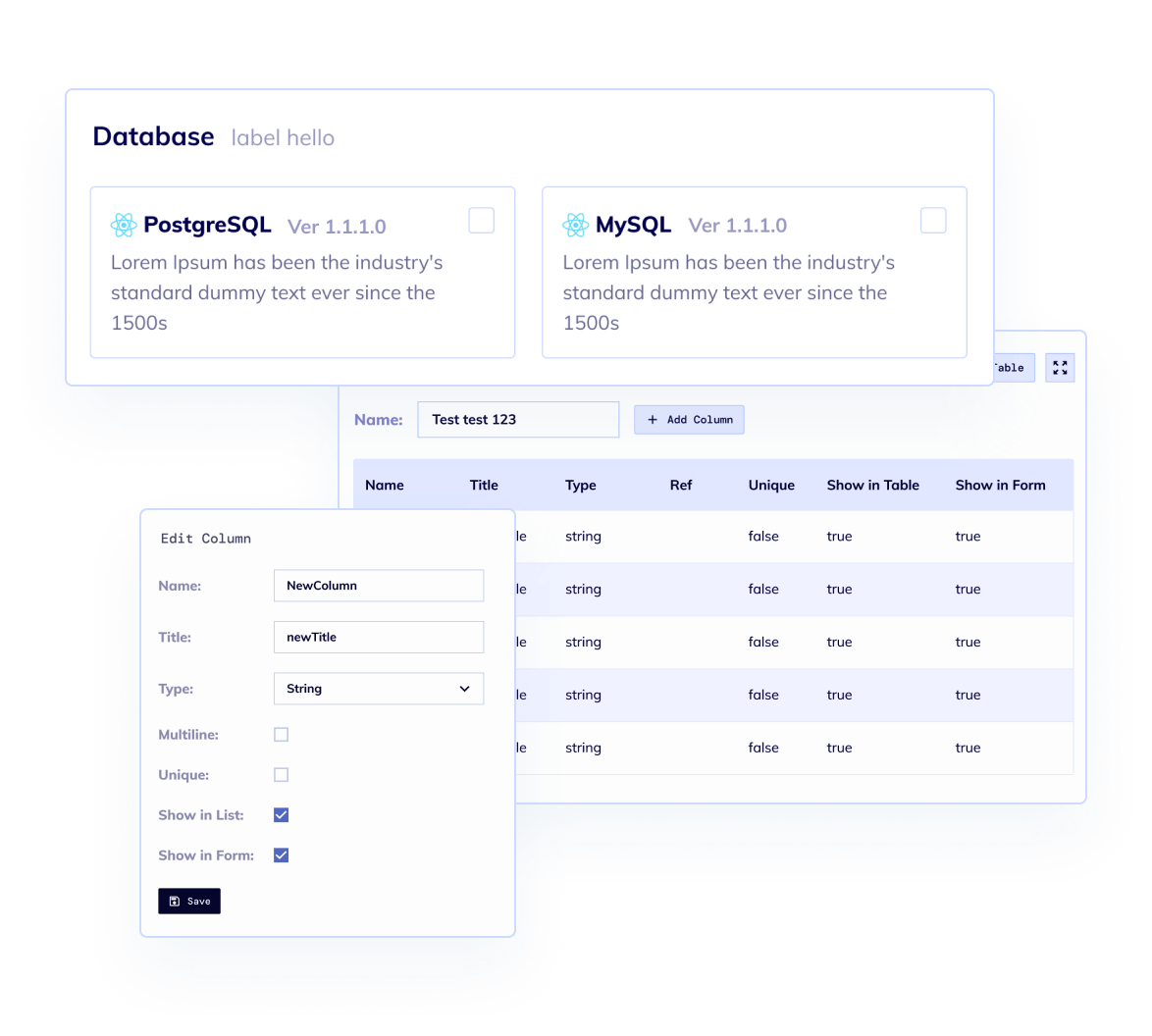
To develop, manage and also keep the information related to the time tracking application, we will certainly utilize Flatlogic Generator schema editor. Flatlogic generator permits you to produce content types for the entities in your application.By clicking the ready-made tab, you will certainly see before you all the columns produced in the table with its buildings. In our exemplary time tracking application, the entity stays default we will certainly not add new columns to it. Dealing with tables, you have 2 alternatives include a new table or delete it.
As discussed above, our application needs to have and also tables. After clicking the switch, a new table will be included and also you will be triggered to choose a name for this table - Javascript Crud App.
In our situation, we require to add two and tables. In order to develop a column, click on the table in which you desire to create a column as well as after that click on the "switch.
An Unbiased View of Javascript Crud App
Below you can use resources letters and also any kind of names, as this does not affect the generation as well as procedure of the application. The list below types are used to pick from: String when you pick this type, you have a special Multiline option that adds several lines; Int; Decimal; Day; Boolean when picking this kind, you need to set the value to True or Incorrect; Images; Datetime.
By clicking on the project name, you will be required to the settings page with added details about the project, where you can acquaint on your own with the following features. After you click on job name you will certainly be required to the summary of the project web page, where you will certainly see info concerning the project, along with the numerous features you can put on it.
To do this, click on the Download and install switch and get a subscription to among the paid plans (which can be terminated any time). Prior to downloading the code, you can that site likewise view the real-time trial of your project. To do this, click on the Deploy button on the summary tab opposite the Live link line.
About Javascript Crud App

Now allow's pay some attention to every of the CRUD operations. "Produce" procedure adds brand-new documents to the table and the database it relates to. The areas where the documents will be kept can be defined in the command. If the fields and also columns are undefined, the database's internal mechanisms will certainly govern that.
It lets us produce numerous entries with a solitary statement. Duplicating rows from various other tables incorporates Create/Insert procedure with Read/Select.
Check out or Select operation is typically credited as the most popular of Waste procedures. This operation Extracts data from one or even more fields within the database.
Fascination About Javascript Crud App
The two continuing to be statements are recognized under the very same names both within the CRUD principle and in SQL. Data source areas can as well as nearly always will have inner restraints on the data saved.
In this post, we found out about the concept of CRUD, clarified exactly how to apply CRUD operations to web advancement, as well as put it in a REST context. We also looked at two methods to establish a fundamental CRUD application, the traditional method and the faster means with the Flatlogic Generator. If you observe any type of errors in the short article or wish to supplement it please contact me.
Something failed. his explanation Javascript Crud App. Wait a minute and attempt again Try once more.
Report this wiki page